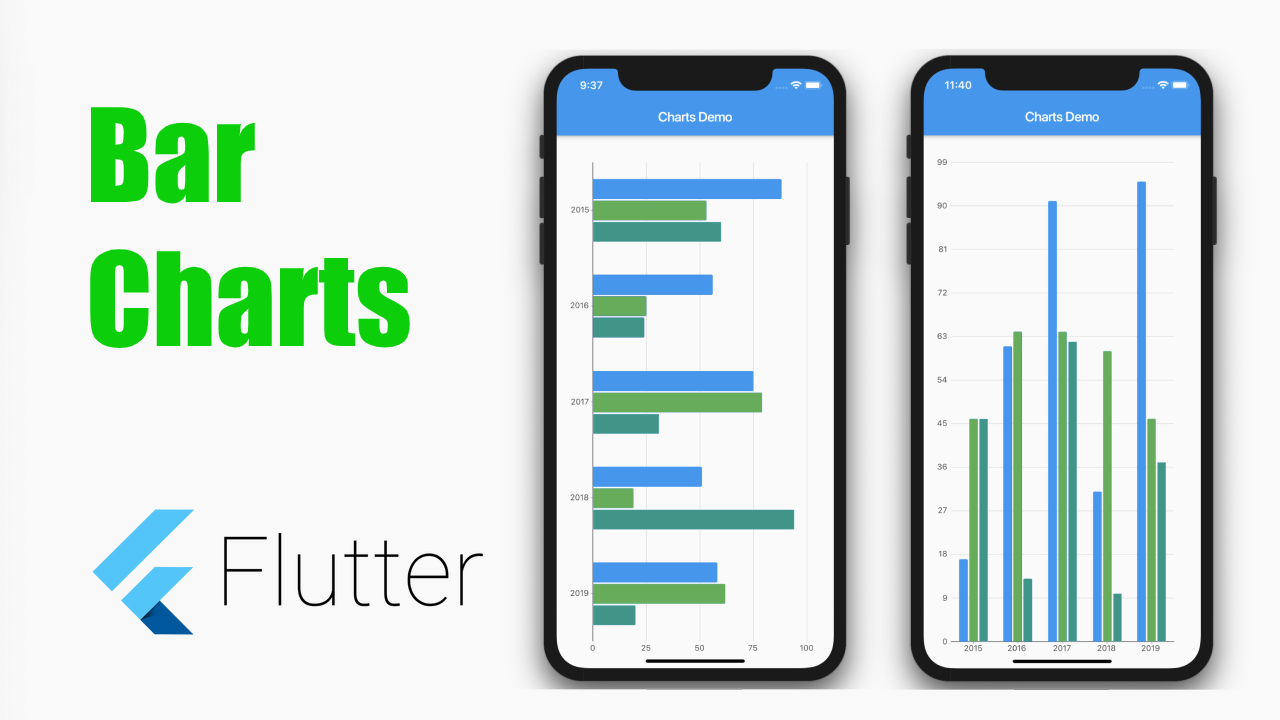
Flutter bar graph
Youll see the line. In Flutter the chart behaves the same as a normal chart.

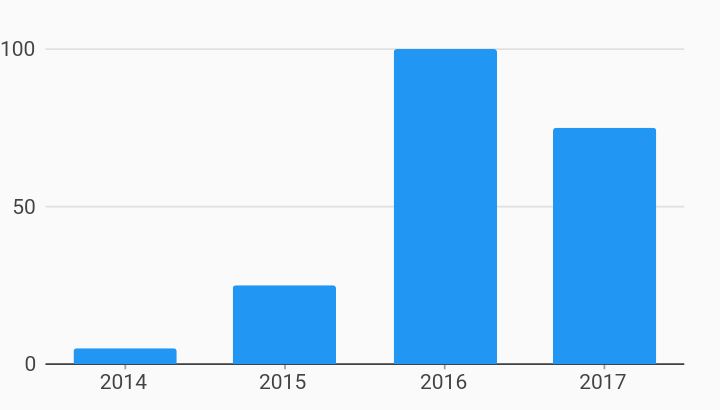
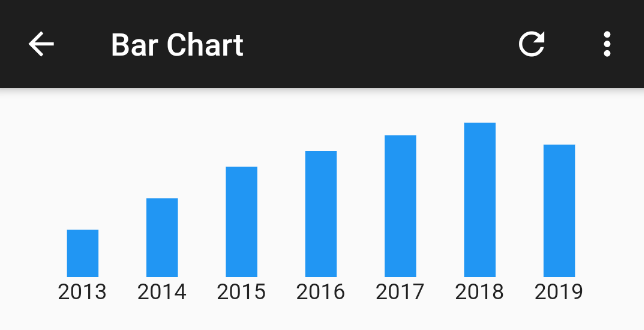
Simple Bar Chart Example Charts
The app bar is one of the most-used components in all kinds of applications.

. We can also use foregroundColor property to assign default text color instead of doing it in TextStyle. Flutter chart implementation. It takes a list of spots that are similar to the plot points for a line graph.
First of all we will add the charts_flutter dependency in our pubspecyaml file. Flutter AppBar is an app component built in accordance with Material Design guidelines. Its usually placed at the top of the screen and has the ability to.
Now after the dependency setup done we will be preparing our different types of charts graphs. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query Language. Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality.
It can be used to house a search field buttons to navigate between pages or simply the title of the page. Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality. We can also plot a graph to.
The use of this library makes the navigation between dates weeks months years and even centuries simple and easy. In the CircularAvatar widget we have set the radius to be 100 back backgroundColor as greenAccent400CircleAvatar takes Text widget as a child. LineChartBarData is used to define how the individual lines will look.
By default these points will be represented with filled circle markers but we can control their appearance by using dotData. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query. Routing Deep Linking App Bar Action Bar Drawer Navigation Rail Menu Tab Bottom Navigation Bar Search Bar APIs.
We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. Try removing the above source codes commented code lines. The flutter syncfusion date range picker is a widget that is used to select single or multiple dates along with the range between two dates.
List of Top Flutter Bottom Navigation Bar Bottom Bar Bottom Tab Bar packages. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. The text is GeeksforGeeks.

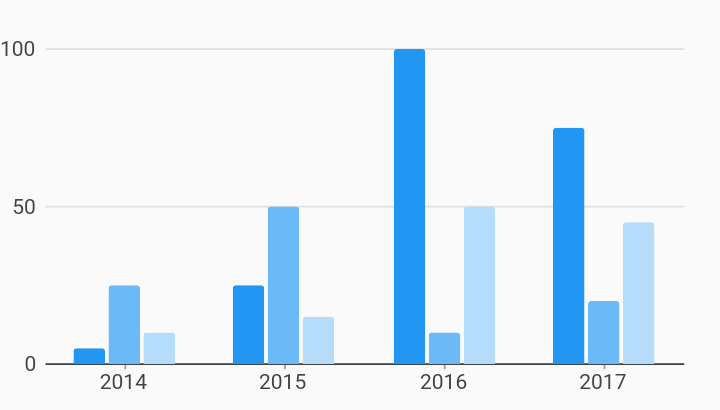
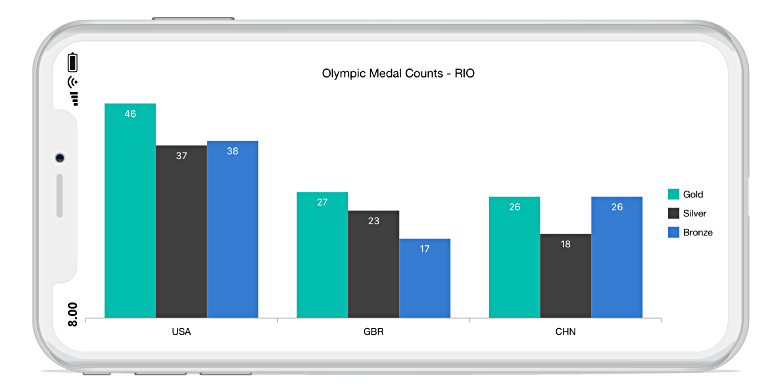
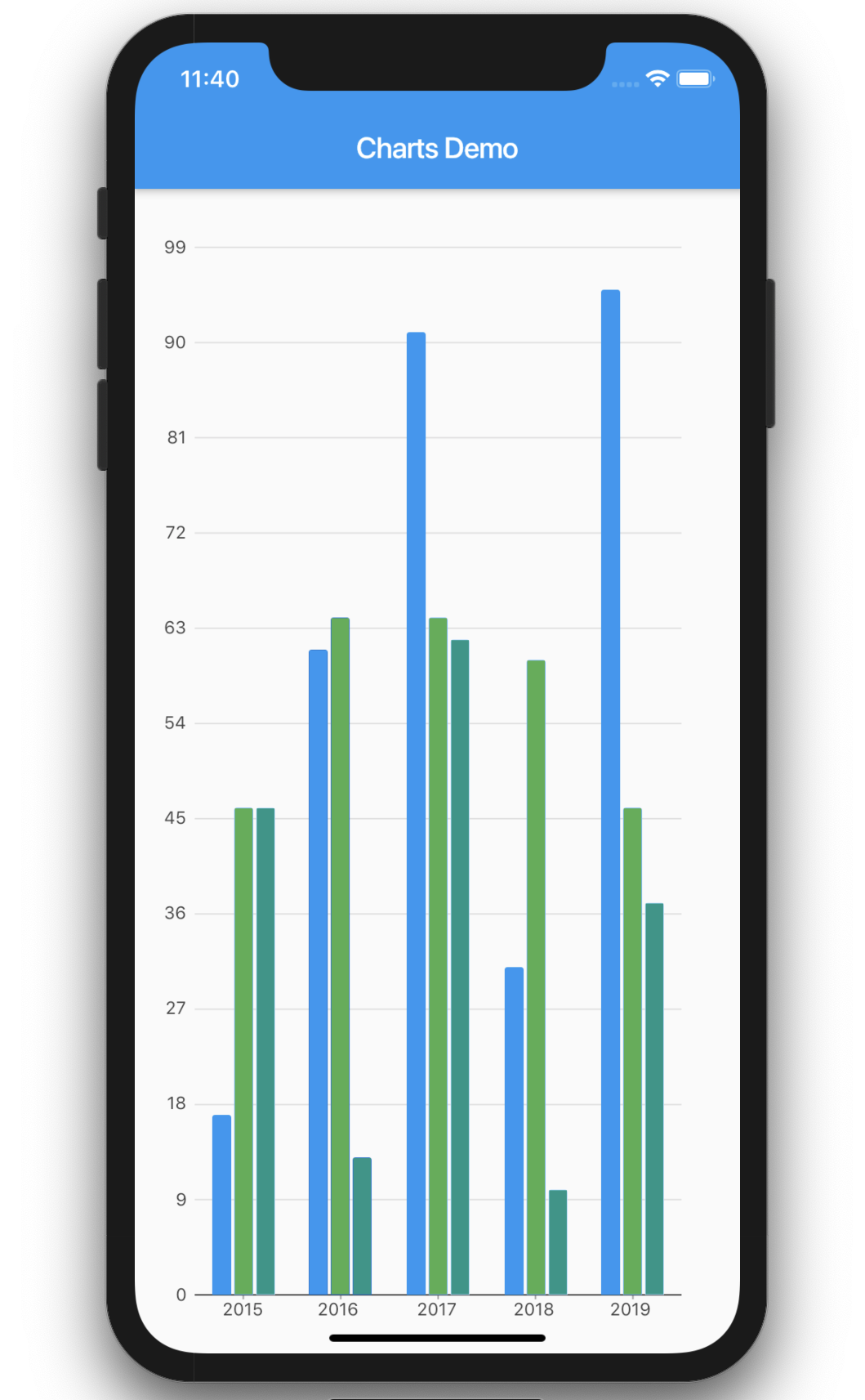
Grouped Bar Chart Example Charts

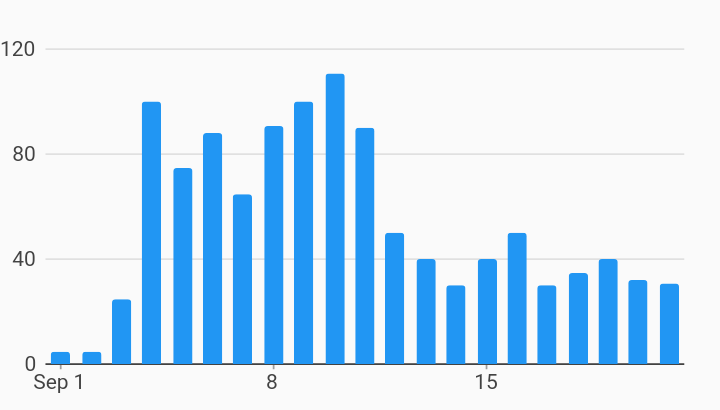
With Bar Renderer Time Series Charts Example Charts

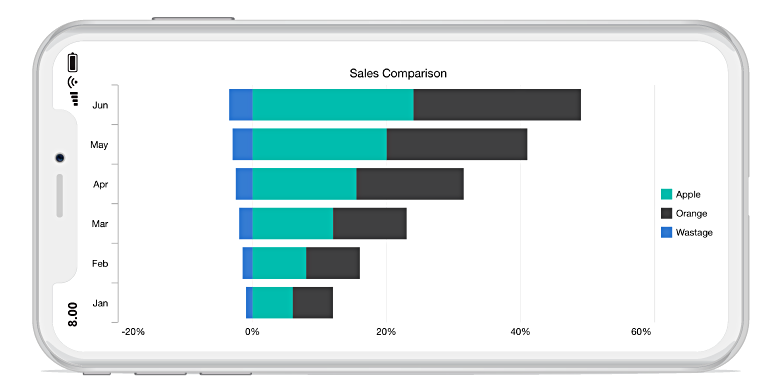
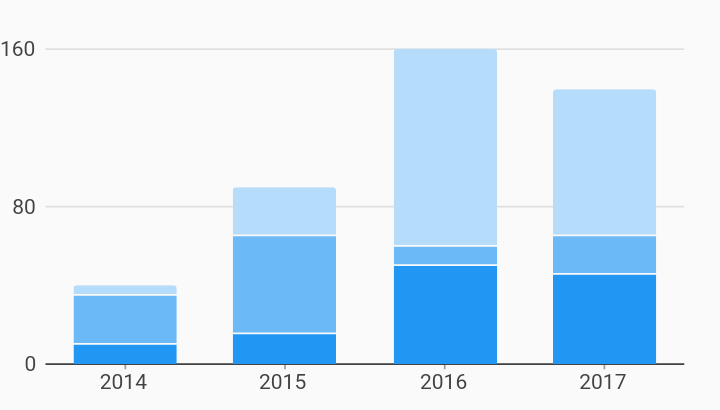
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

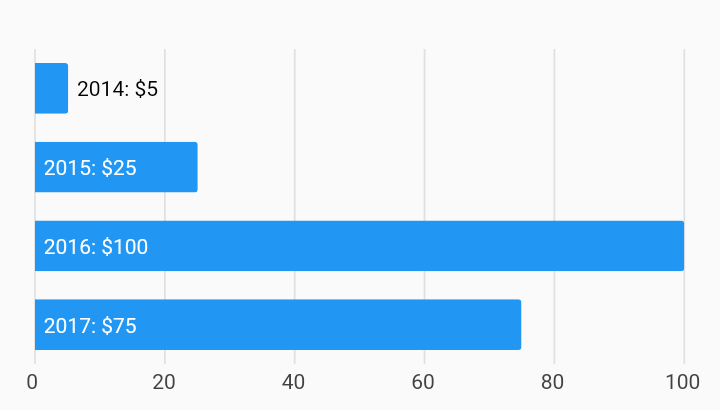
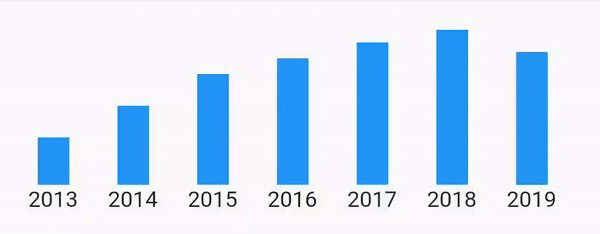
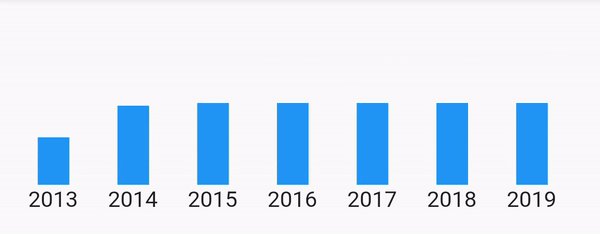
Flutter Create Simple Bar Chart Dev Community

Bar Charts In Flutter Mobile Programming

Flutter Column Chart Vertical Bar Chart Syncfusion

Horizontal Bar Label Bar Chart Example Charts

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

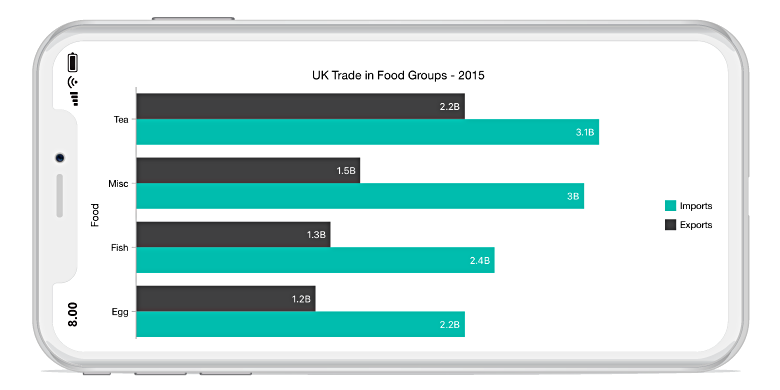
Flutter Bar Chart Horizontal Bar Chart Syncfusion

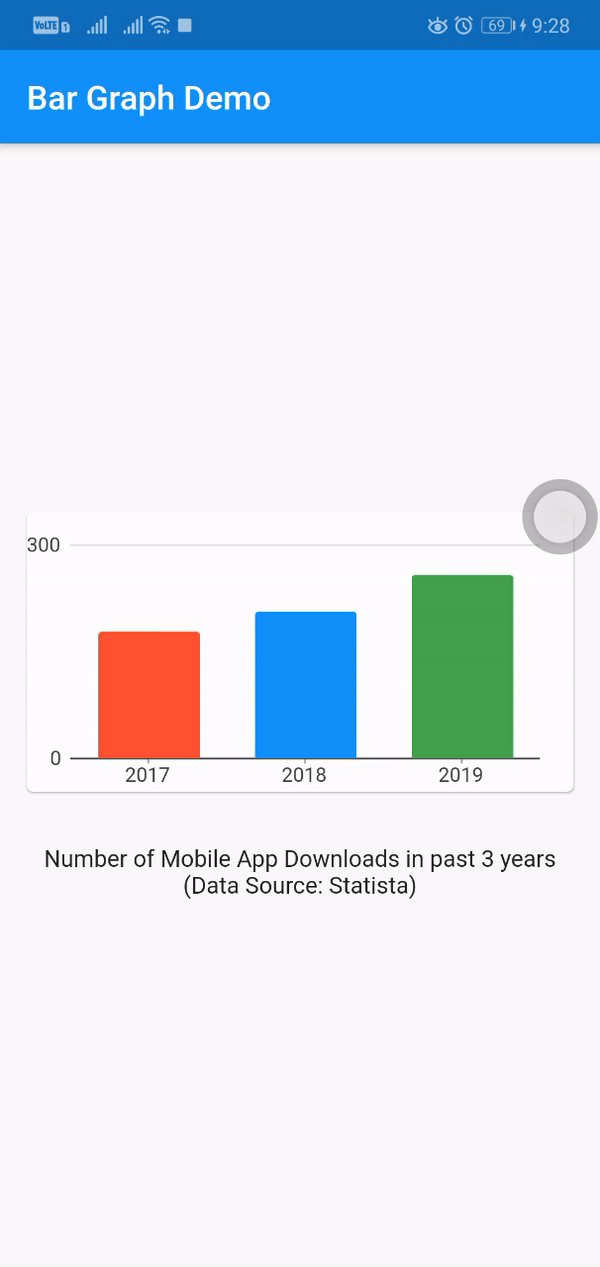
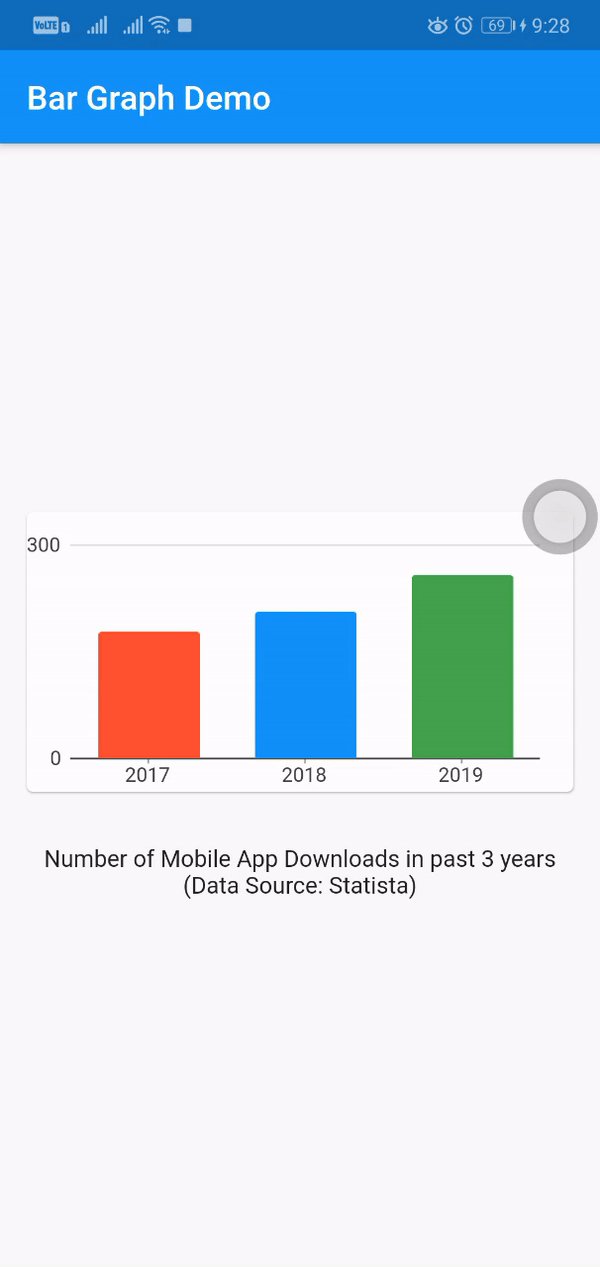
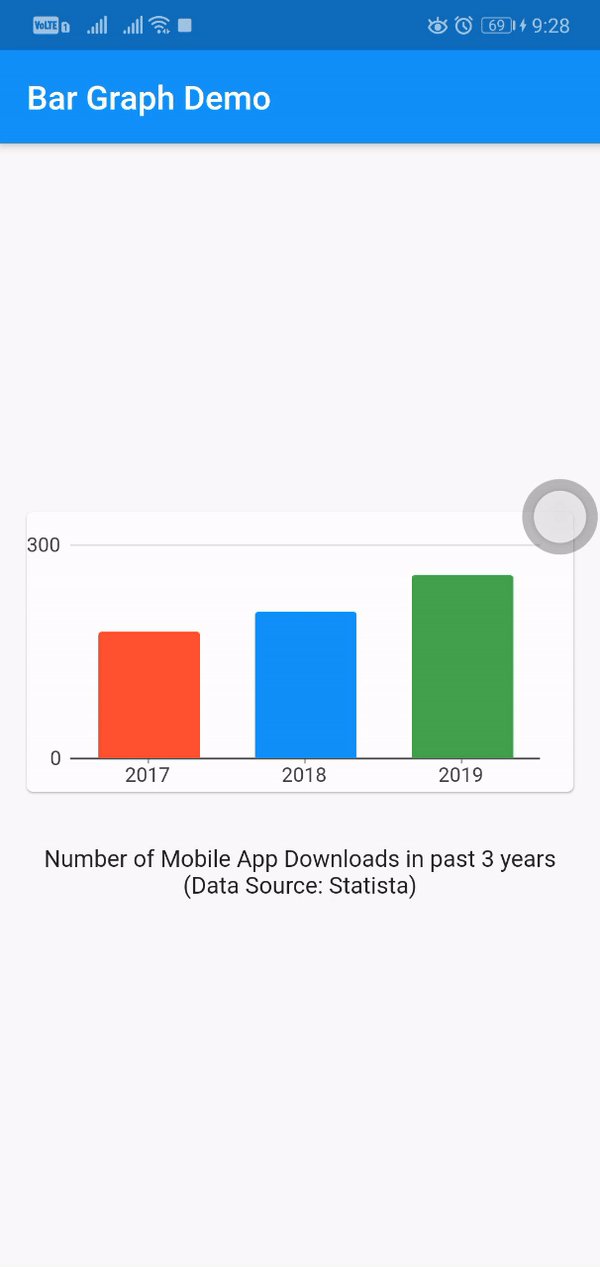
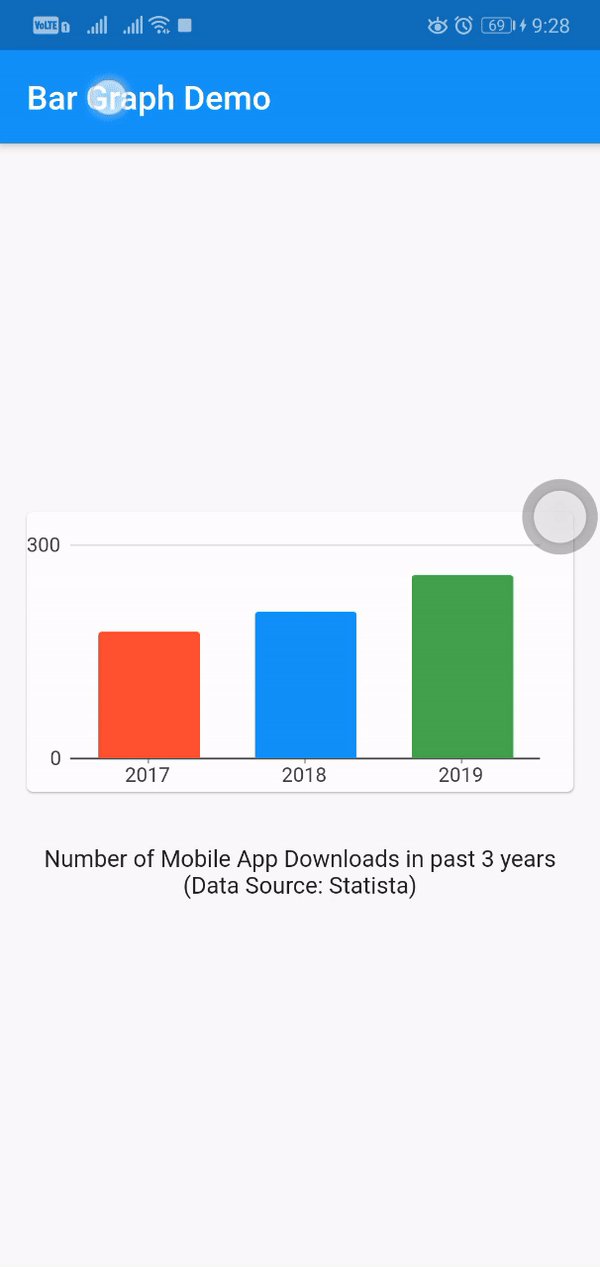
How To Create A Bar Graph In Flutter Fluttercentral

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Stacked Bar Chart Example Charts

Horizontal Bar Charts In Flutter Stack Overflow

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Bar Charts In Flutter Mobile Programming

Change The Chart Bar Color On Select Using Charts Flutter In Flutter Stack Overflow